Divi est un des meilleur thèmes WordPress en 2024. Très flexible, Divi est un puissant éditeur visuel qui permet de créer des mises en page et des design dans les pages de votre site Web WordPress. Obtenir un discount sur Divi. Il peut également être utilisé en tant que plugin, conjointement avec un autre thème WordPress. Qu’est-ce que Divi ?
Exemple de site fait avec Divi
Montrer un exemple de site Divi a peu de sens, puisqu’il est possible de faire quasiment tout ce qu’on veut avec Divi en terme de mise en page. Divi propose des systèmes préconçus de grille de mise en page et des modules (comme le module vidéo, le module Call to action, et des dizaines d’autres modules). Divi est aussi ouvert au code sur mesure, et vous pourrez y ajouter vos propres codes HTML et CSS, ainsi que l’étendre avec du PHP comme n’importe quel thème WordPress.
Jolis sites WordPress et Divi
Voici 16 exemples de sites jolis réalisés avec Divi :
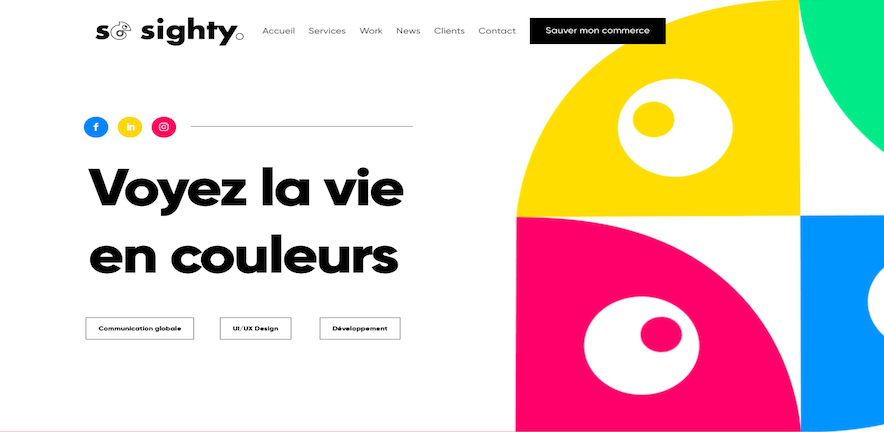
So Sighty

La particularité de ce site est son animation d’accueil avec des slogans défilants. Un CTA mis en avant dans la barre de menu. On a ainsi une touche dynamique en plus de la couleur, avec un texte rédigé dans un thème minimaliste.
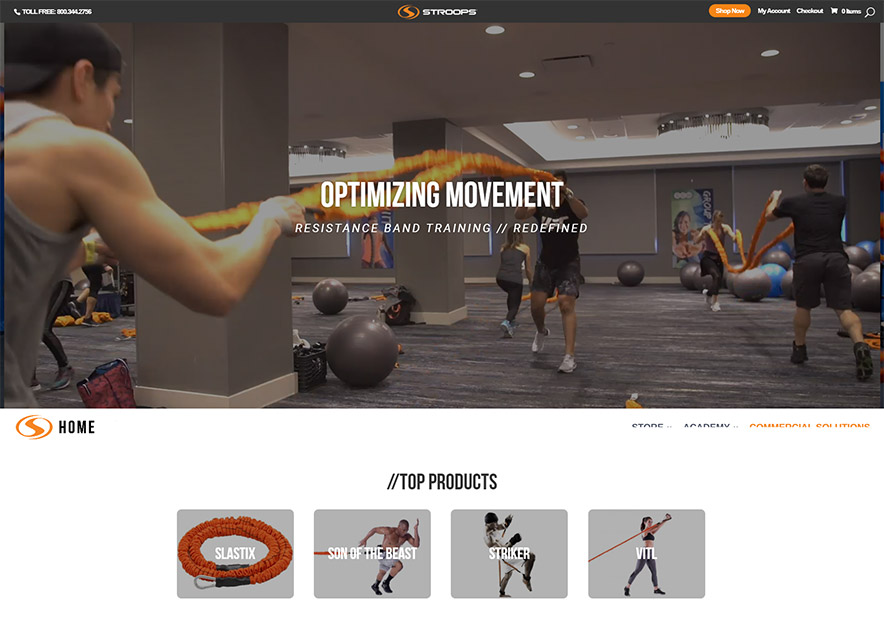
Stroops

La conception des sections produit et blog minimise les distractions qui les entourent avec un espace blanc, suivi de la section vidéo. Les animations de survol se distinguent. Il fait également une utilisation intéressante de la conception de menus avec un menu sous l’en-tête jusqu’à ce que le visiteur défile l’en-tête.
Formation Mieux Utiliser Divi

Prenez le contrôle de votre site Web
- Les bonnes pratiques et les erreurs à éviter
- Un atelier à reproduire étape par étape
- Facile à suivre, même pour débutants
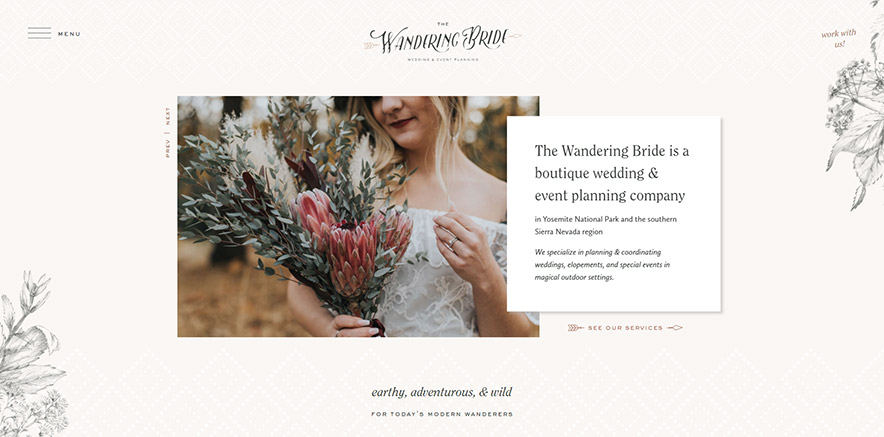
The Wandering Bride

Ce site encadre la mise en page avec des illustrations florales. L’en-tête place le menu hamburger à gauche et un CTA à droite. Un curseur affiche des photos des paramètres et inclut une navigation placée verticalement. Un module de texte chevauche cela et fournit des informations sur l’entreprise avec un lien de style en dessous pour voir les services. En dessous se trouve une section avec un slogan dans une police élégante. Une section contenant des informations À propos inclut une image qui chevauche la section précédente. Les témoignages sont présentés dans une section pleine largeur avec le nom sur un côté. J’aime le CTA en bas qui suit le même design que le reste du site et comprend un module de texte qui dit comme une carte. Un pied de page personnalisé comprend un flux Instagram intégré.
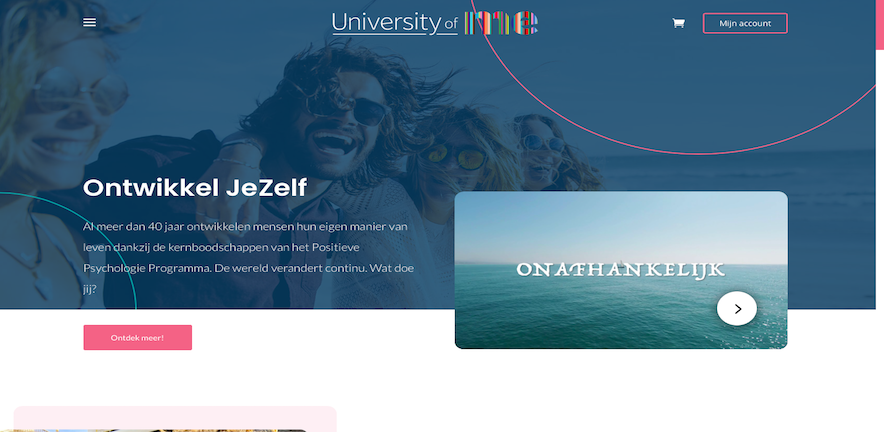
University of Me

Nous avons choisi ce site en raison de son thème simple mais élaboré. Le menu se trouve en haut à gauche et se déploie sur la page entière. La barre du titre change de couleur lorsque l’on se déplace sur le site, donnant presque un effet « caméléon ». On retrouve un menu hamburger en haut à gauche ainsi qu’un CTA sous la description.
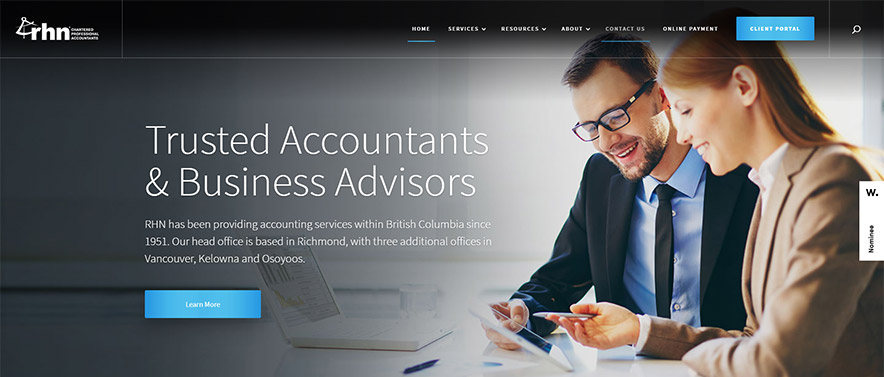
Un comptable

La première chose que j’ai remarquée sur ce site Web, c’est le menu. Les éléments d’en-tête de ce joli site Divi sont bloqués et il comprend un CTA, mais ce qui ressort, c’est le méga menu. Le survol d’un élément de menu affiche une section pleine largeur avec une image d’un côté, une description avec un bouton et plusieurs colonnes de liens de texte. La section des héros montre une image plein écran avec un slogan en gros caractères avec une description et un CTA. Le défilement montre un grand graphique avec un CTA. J’aime la section Emplacements qui montre les photos sous forme de cartes avec le nom dans la superposition. Plusieurs sections plein écran ont des images d’un côté et des informations de l’autre. Les témoignages sont affichés dans un curseur plein écran. Il a également une section de contact stylée et un pied de page personnalisé avec une image.
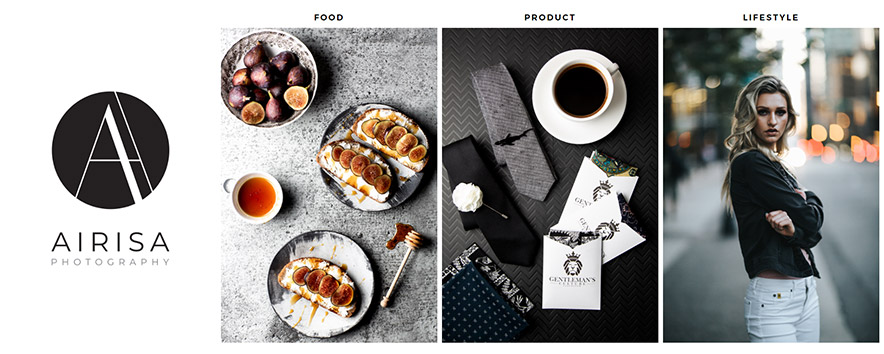
Exemple de site Internet photographie Divi

Ce site a une disposition simple et unique. La héro section est divisée en quatre colonnes. Le premier affiche le logo. Les trois prochaines affichent des images pour les catégories. Les noms des catégories apparaissent au-dessus d’eux. En cliquant sur le nom ou l’image, vous accédez à une galerie pour cette catégorie. La section suivante fournit des informations sur le photographe et comprend une image encerclée avec un masque de texte. Après cela, un flux Instagram intégré, puis le logo avec les boutons de suivi social. Les pages de la galerie affichent les images dans une mosaïque et incluent des filtres qui ressemblent à un menu secondaire sous le menu principal.
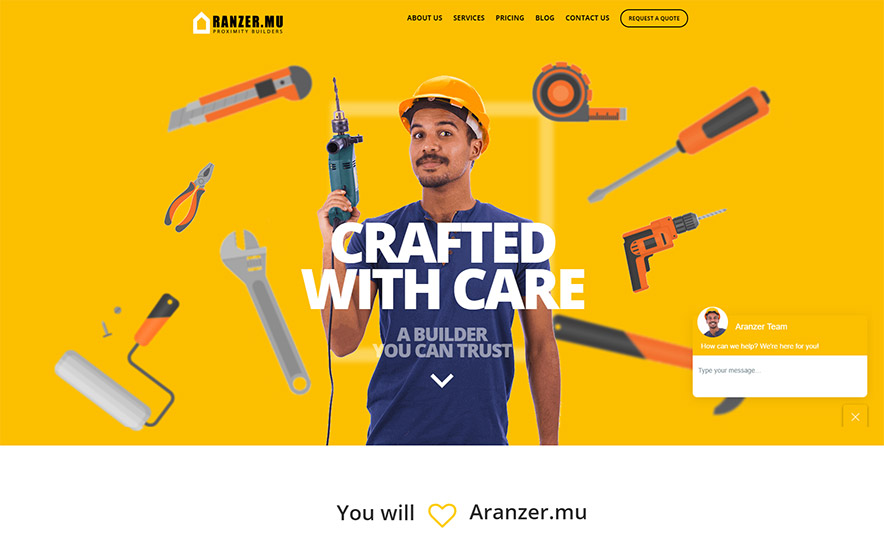
Constructeur de proximité

Ce site a La section des héros affiche des images et des graphiques en plusieurs couches qui suivent le curseur de la souris lorsque vous vous déplacez sur l’écran. Une section En savoir plus sur nous comprend des informations et un bouton qui renvoie à la page À propos et montre le processus de travail avec eux à l’aide de textes de présentation numérotés. Une autre section de textes de présentation montre les avantages de l’utilisation de l’entreprise. La section des services présente un CTA et des images de travail. Il comprend également un CTA pour demander un devis juste au-dessus d’un pied de page personnalisé. Une demande CTA apparaît également dans le menu. La page Blog montre un curseur de publication des derniers articles. La page Services affiche de nombreuses images qui se chevauchent dans une disposition alternée.
Coach pour femmes

Cet exemple de site Divi site a un design de magazine intéressant. La section des héros affiche une image en plein écran avec le titre du site et les slogans entourant l’image, les emplacements sont répertoriés verticalement et un triangle crée un témoignage en encart. Le défilement révèle le menu et une section avec des logos de médias où les clients sont présentés, un bouton, un témoignage et une image du propriétaire du site. La section suivante montre une image avec un grand titre imprimé verticalement et une citation du propriétaire. Plusieurs sections incluent de grands titres et de nombreuses images dans des dispositions à plusieurs colonnes ou se chevauchant, et des CTA. J’aime la section des témoignages avec les images encadrées, les lettrines, le texte qui crée un véritable arrière-plan de parallaxe et un bouton pour en savoir plus.
Des jolis robots

Ce site WordPress propose un écran est divisé en deux couleurs tout au long de la page, avec du noir à gauche et du blanc à droite. La section des héros affiche un robot à 6 axes au centre avec le nom du produit sur l’image. Le texte qui apparaît sur le côté noir est en blanc et le texte qui apparaît sur le côté blanc est en noir. La section suivante affiche un autre robot au centre avec des textes de présentation des deux côtés et des modules de texte au centre sur l’image pour les descriptions. Un autre robot est suspendu à celui-ci (style GLaDOS) et mène au pied de page avec des icônes de médias sociaux, qui apparaissent également en haut du menu lorsque vous cliquez sur l’icône du hamburger. La page des produits montre chacun des robots avec des arrière-plans noirs et blancs qui alternent. Les pages produits montrent le robot avec son contrôleur d’un côté et les spécifications de l’autre.
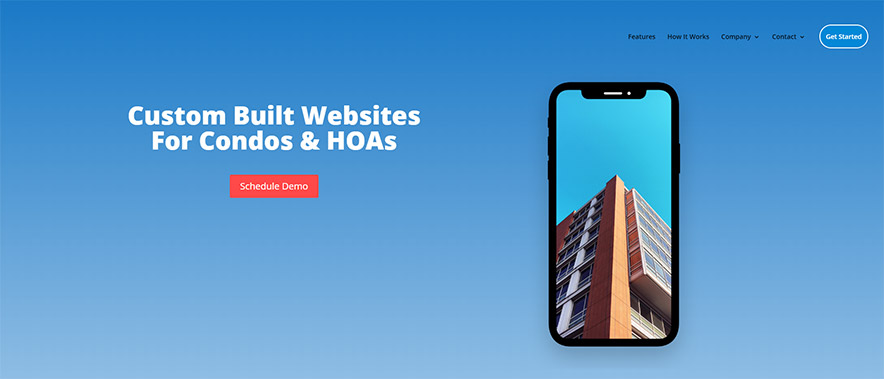
Sites immobiliers pour condos

Ce site Web affiche un dégradé d’arrière-plan pleine largeur avec un CTA d’un côté et une image dans un appareil mobile de l’autre. Le défilement révèle des informations d’un côté avec un CTA et des images de propriétés de l’autre avec une image placée dans un contour d’ordinateur portable. Des conceptions similaires continuent sur tout le site. Mon préféré est la section sur la communauté. Il comprend une disposition à deux colonnes avec une image d’arrière-plan avec un texte de présentation qui la chevauche, qui comprend une image, du texte et un bouton, ainsi que des informations de l’autre côté. La page Comment ça marche montre chaque étape en plein écran avec une couleur d’arrière-plan différente pour chacune. J’aime aussi la page de blog, qui comprend une section de héros, du texte pour information, un séparateur, puis les articles de blog. Les messages ajoutent une ombre de boîte à l’image sélectionnée. Le menu comprend un CTA.
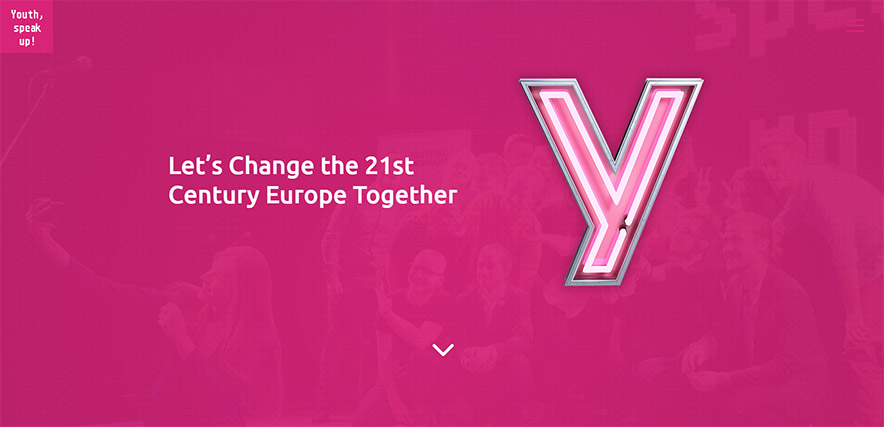
Jeunesse, changez le futur

Ce site Web a une mise en page d’une page qui affiche une image d’arrière-plan plein écran en parallaxe avec une superposition très opaque. La superposition comprend un slogan et un graphique. Toutes les sections ont une disposition à deux colonnes avec du texte en arrière-plan en parallaxe avec un graphique au premier plan et du texte de l’autre côté. Cette conception alterne au fur et à mesure que vous faites défiler. L’une de ces sections comporte des bascules conçues pour correspondre au site. Les informations sur les personnes impliquées sont créées avec des textes de présentation qui ont une image miniature à gauche et leur nom et leur emplacement à droite. Les logos des partenaires sont affichés en niveaux de gris et changent de couleur au survol.
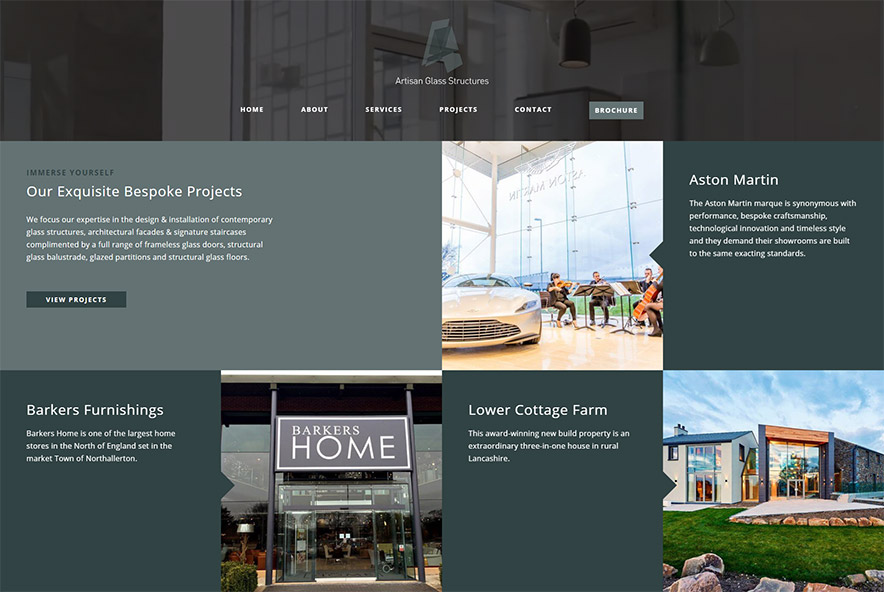
Artisan qui travaille avec du verre

Une vidéo plein écran est lue en arrière-plan avec une superposition sombre qui met en valeur le texte. La superposition comprend le logo et le menu avec CTA, titre, slogan, description et bouton. Le défilement révèle un en-tête fixe et une conception similaire avec une image d’arrière-plan en véritable parallaxe. Les services et les informations sont affichés dans une bande mince avec des graphiques. Un CTA affiche une image circulaire en véritable parallaxe d’un côté. Un curseur de témoignage place du texte sur des images d’arrière-plan qui servent d’exemples de travail. Les services affichent des images hautes avec du texte et des boutons. J’adore la section projets. Il montre des projets dans une disposition à plusieurs colonnes avec des séparateurs latéraux stylisés et des effets de zoom pour les images. J’aime aussi le formulaire de contact qui utilise des champs de même taille.
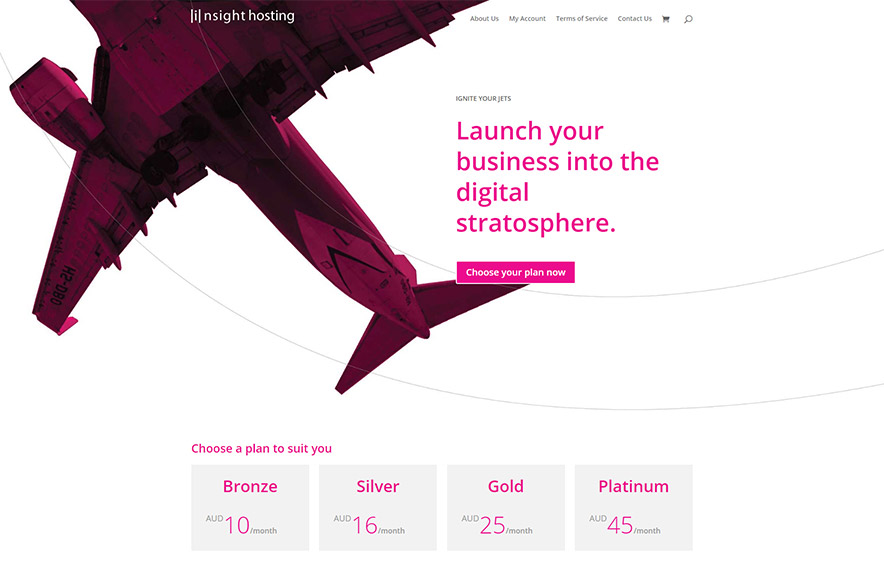
Hébergeur sites Web

Ce site utilise beaucoup de rose vif comme couleur de surbrillance principale pour le texte et les superpositions et se démarque magnifiquement. La section des héros affiche un avion volant hors de l’écran avec un CTA de l’autre côté de l’écran. L’avion lui-même et le CTA sont de couleur rose vif. Une section avec des plans montre les plans et les prix dans les blocs. Ils incluent des animations de survol rose vif. Un CTA pleine largeur montre un guépard rose au centre avec le texte d’un côté, tandis qu’un autre montre un jeu d’échecs et du texte avec des éléments roses. Plusieurs sections montrent les avantages dans les présentations. L’un de mes favoris est la section qui traite des types d’entreprises qu’ils servent. Les images sont affichées dans une grille à 5 colonnes avec des superpositions alternées. Les images font un zoom arrière sur le survol et suppriment la superposition. Le menu dans le pied de page est également intéressant. Il affiche les titres avec une première lettre de style pour chacun.
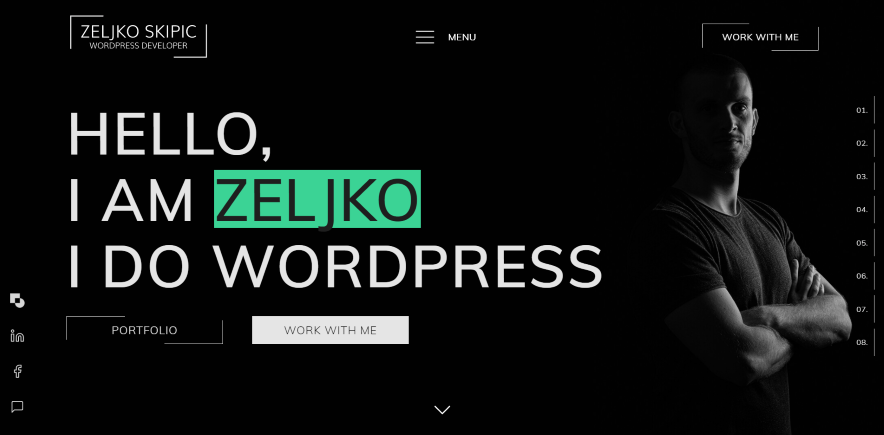
Site de développeur WordPress

Ce site se démarque non seulement par son thème sombre mais dynamique, mais aussi par le fait que le menu hamburger se trouve en haut au centre de la page. À gauche, on retrouve également des sections en tiroir, tandis que le CTA se trouve au même niveau que le menu et le logo, à droite.
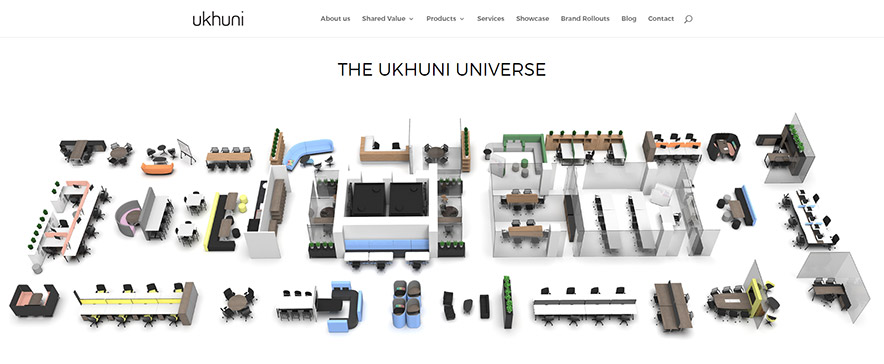
Espaces de travail

Ce site a une disposition propre avec un accent sur les produits. Le méga menu affiche 3 colonnes avec plusieurs liens d’un côté qui révèlent des informations et des images. La section des héros montre un ensemble de graphiques pour le mobilier de bureau. Le survol de l’un d’eux recouvre les autres d’une superposition et affiche une petite fenêtre contextuelle avec un titre pour décrire le mobilier. Les fenêtres contextuelles varient en couleur. Le produit présenté montre un grand graphique d’un côté et une description de l’autre. Après cela, un CTA de consultation complet, puis une section d’informations correspondant à la conception du produit présenté. Les pages de produits présentent des produits avec des titres similaires aux popups et incluent une liste à puces pour les fonctionnalités. La page des services est intéressante. Il montre beaucoup de graphiques des produits et affiche les avantages dans les présentations.
Pour conclure
Ces sites figurent dans les showcase d’Elegant Themes qui montrent des sites réalisés avec Divi : Source 1 Source 2 Source 3, complété par d’autres.
Nous aimerions également avoir de vos nouvelles dans les commentaires ! Dites-nous ce que vous aimez de ces sites Web et s’il y a quelque chose qu’ils ont fait, que vous voulez que nous enseignions sur le blog et dans nos tutorials et formations WordPress et Divi.
Formation Divi WordPress
Divi est un logiciel qui s’apprend, qui s’apprivoise, avec le temps, de l’expérience et de la pratique. Les programmeurs spécialisés dans le développement Web peuvent apprendre Divi pour gagner du temps. Les graphistes Web peuvent se former à Divi. Tous les métiers du Web peuvent trouver un intérêt à une formation Divi. Comprendre comment Divi fonctionne
Il est également possible de faire de l’intégration Web avec Divi : prendre une maquette graphique, conçue avec Photoshop, Adobe XD, ou Illustrator, et la transformer en site Web et Divi.


Commentaires récents